使用了el-tree最基本的样式后,发现el-tree的样式有些简单。所以打算自己来对样式进行一些微调,首先在浏览器中找到了el-tree当中文字所在的那一层如下:

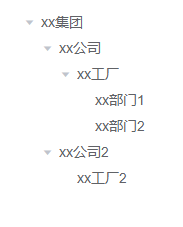
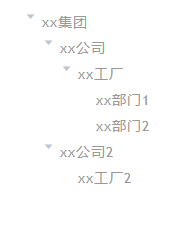
那么只要在.el-tree-node__label中进行样式的修改是不是就可以实现el-tree字体样式的自定义呢?直接在浏览器的调试器中进行修改。由下图对比可见,修改前后字体样式发生了变化。


那么接下来到代码中加入以下代码:
.el-tree-node__label {
width: auto;
margin-top: 12px;
float: right;
font-family: “Trebuchet MS”, Arial, Helvetica, sans-serif;
font-size: 14px;
color: #999999;
line-height: 25px;
letter-spacing: 1px;
}
然后再加入样式后,并没有发生改变。这是因为vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局,但如果你引用了第三方组件:
默认只会对组件的最外层(div)加入这个 [data-v-xxxx] 属性,但第二层开始就没有效果了。
所以需要在样式前加上deep,即:
/deep/ .el-tree-node__label {
width: auto;
margin-top: 12px;
float: right;
font-family: “Trebuchet MS”, Arial, Helvetica, sans-serif;
font-size: 14px;
color: #999999;
line-height: 25px;
letter-spacing: 1px;
}
这样scss代码就会起效果了。






















 8569
8569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








